Technology enhanced teaching and learning in micro-lesson format
About the Project
Telu.me is a micro-learning platform created in conjunction with CIT’s Department of Technology Enhanced Learning. This educational tool supports educators’ use of technology enhanced teaching and learning through access to bite-size lessons on tools such as online surveys, wikis, video chat, and many more.
My role
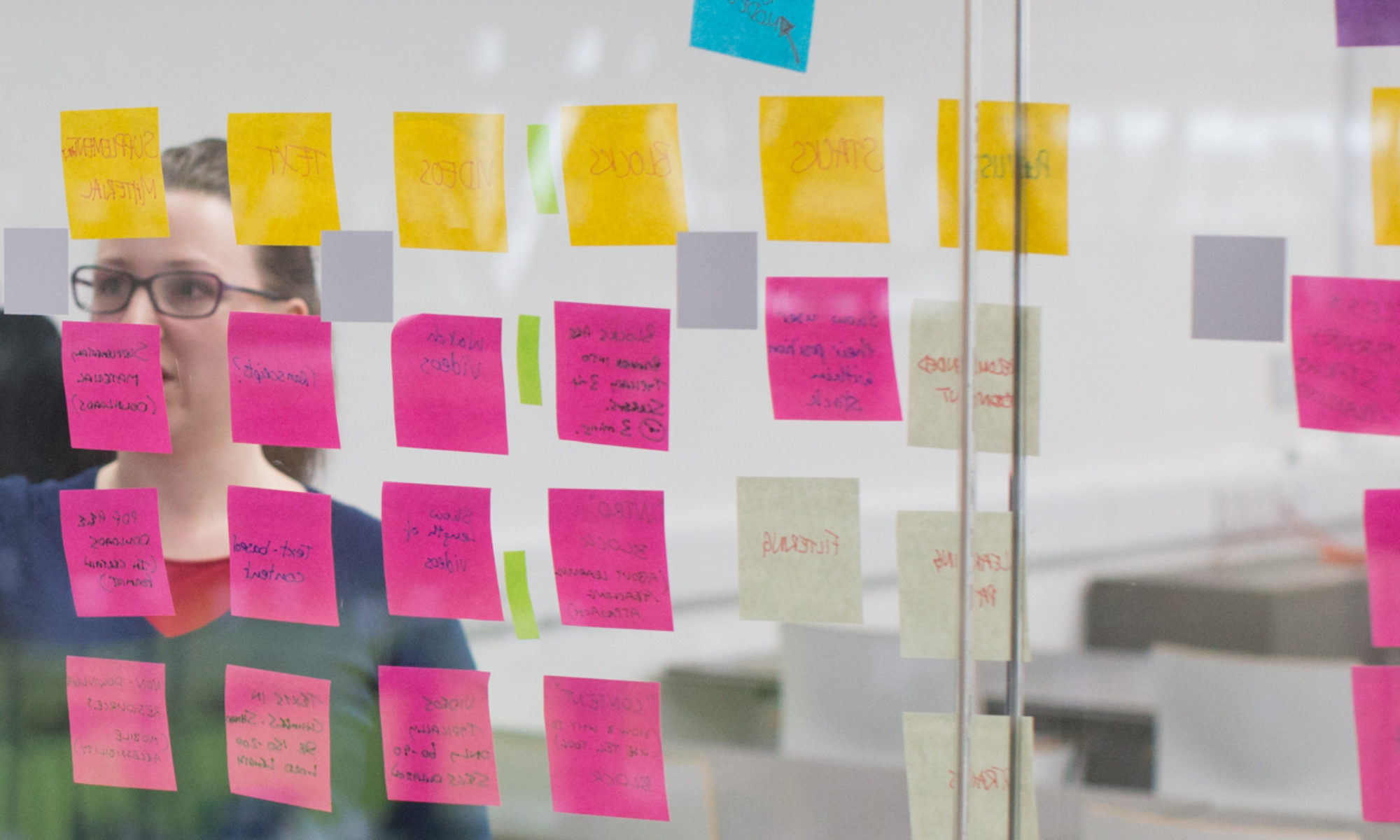
At the beginning of this project I ran a workshop for my colleagues using various UX tools to map out how the system would work. What the requirements were, desired features, who would be using it, ideas for the roadmap. They had done user research ahead of this and we were able to build up personas from that. We mapped out the features and prioritised them, uncovered some deficiencies which needed further investigation. All this came out of a brainstorming and workshop session of about 2 hours using card sorting and mapping out processes. This work provided the very solid foundation on which the project is built.
In the next phase of my involvement I consulted on a platform which could be used for the project which would provide most of the features central to the project but require little bespoke development and be easily managed by the team running the project. I investigated and reported on a few options and then helped deploy and customise the WordPress-based Learning Management System which was chosen. The customisation involved theming, optimisation, custom css, plugin sourcing and general WordPress setup plus a small amount of hosting account config.
Processes
The first phase of the project largely focused on user experience. It was time was very well spent as it gave focus to the later phases of the project, which has been very successful. Card sorting, persona development and user flows were central. Refinements later on were based on user feedback and refinement is ongoing.
The second phase involved front-end development to customise the chosen WordPress-based platform. Theme configuration and customisation, plugin configuration, some hosting setup, API configuration and general bug-fixing, plus some advising on user interface decisions from a UX perspective.